Java Script is a script that is popularly used in the experience of the website and pasted the HTML code as a basis for developing a website. But it takes quite a long time to learn Java script, especially the difficulties in understanding the java script.
Mainly to solve problems (debug) in java script, and alternatives to these problems is to use an application that is able to identify the language of java script in the HTML code.
And Firebug is one alternative that can be used, Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page ..
With features that can help us understand CSS, HTML and Java such important information quickly and easily on every page of our website. Such as
Always at your service
Firebug is always just a keystroke away, but it never gets in your way. You can open Firebug in a separate window, or as a bar at the bottom of your browser.Firebug also Gives you fine-grained control over the which websites you want to enable it for.
 |
| Always at your service |
Firebug makes it simple to find HTML elements Buried deep in the page. Once you've found what you're looking for, Firebug Gives you a wealth of information, and lets you edit the HTML live.
 |
| Inspect and edit HTML |
Firebug's CSS tabs tell you everything you need to know about the styles in your web pages, and if you do not like what it's telling you, you can the make changes and see them take effect instantly.
 |
| Tweak CSS to perfection |
When your CSS boxes lining up Are not entered correctly it can be difficult, to understand why. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, borders, padding, and sizes for you.
 |
| Visualize CSS metrics |
Your pages are taking a long time to load, but why? Did you go crazy and write too much JavaScript? Did you forget to compress your images? Are your ad partner's servers taking a siesta? Firebug breaks it all down for you file-by-file.
 |
| Monitor network activity |
Debug and profile JavaScript
Firebug includes a powerful JavaScript debugger That lets you pause execution at any time and have look at the state of the world. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
 |
| Debug and profile JavaScript |
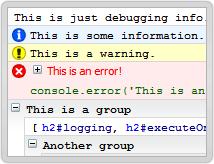
When Things go wrong, Firebug lets you know Immediately and Gives you detailed and useful information about errors in JavaScript, CSS, and XML.
 |
| Quickly find errors |
The Document Object Model is a great big hierarchy of objects and functions just waiting to be Tickled by JavaScript. Firebug helps you find DOM objects Quickly and then edit them on the fly.
 |
| Explore the DOM |
The command line is one of the oldest tools in the programming toolbox. Firebug Gives you a good ol 'fashioned command line for JavaScript complete with very modern amenities.
 |
| Execute JavaScript on the fly |
Having a fancy JavaScript debugger is great, but Sometimes the fastest way to find bugs is just to dump as much information to the console as you can. Firebug Gives you a set of powerful logging functions That help you get answers fast.
 |
| Logging for JavaScript |
Using Firebug Gives a lot of possibilities for web development to your hands.Though you're feeling something is not working as you would like it to? No problem. Firebug offers a lot of options to adjust it to your needs.
 |
| Just the way you like it |
Sometimes you know what you're looking for, but you can not see it in the panel.Using the quick search box in Firebug's toolbar you can search inside Firebug's panels and see the results highlighted as you type.
 |
| Search and you shall find |
(getfirebug.com, 2012)











0 komentar:
Post a Comment